One of the most annoying things for me to encounter when making a comment on a fellow Blogger blog is seeing one of these dreaded images:
At least those two examples are somewhat readable, sometimes I get impossibly garbled words, Asian characters, or even musical notes. How do they expect us to be able to reproduce things like that?
It really is a pain, and I hate to say it but sometimes I just close the tab and leave without commenting whenever that window pops up. I am not alone in this thinking either, just do a Google search for turn off word verification and you'll come up with tons of posts from other people ranting about it.
Do all of your readers a huge favor and disable this bothersome 'feature'. Read on to find out how.
Tuesday, December 27, 2011
Monday, September 19, 2011
How To Disable or Remove Blogger's Lightbox Image Viewer
A couple days ago, Blogger decided to implement a new feature for viewing images. A Lightbox script that shows post images in a slideshow format when clicked. See here for the announcement: http://buzz.blogger.com/2011/09/your-images-never-looked-so-good.html
Unfortunately they didn't provide an option to disable this. Breaking the many blogs that utilize their own image viewing scripts, and also annoying the one's who don't want a script at all.
So until they give us an official way to switch it off, here is a workaround to override Blogger's default Lightbox:
Go to Template > Edit HTML, and paste the following code directly before the </html> tag at the bottom of your template:
Update 09/21:
The previous fix prevents some other scripts present in the post body from working. Thanks to Mark Greenwood for reporting the issue. Use this code instead:
<script type="text/javascript">
document.getElementById('main').innerHTML = document.getElementById('main').innerHTML.replace("'lightboxEnabled': true,","'lightboxEnabled': false,");
</script>
<script type="text/javascript">
var imgs = document.getElementsByTagName('img');
for(var i = 0; i < imgs.length; ++i){
imgs[i].parentNode.replaceChild(imgs[i].cloneNode(true),imgs[i]);
}
</script>
Update 10/13: The above fix is no longer required. Blogger has added a setting to disable the lightbox in the dashboard under Settings > Posts and comments > Posts
Thursday, August 4, 2011
Track Image Search Traffic as Search Engine Hits with Google Analytics
The default behavior of Google Analytics is to treat inbound hits from Google Image Search as a referring site rather than a search engine. In order to track Image Search traffic as an organic search engine hit, replace your GA script with the one below:
Now you should be able to track your image search hits by their keywords and have them counted as search engine traffic in Google Analytics.
var _gaq = _gaq || [];
_gaq.push([ '_setAccount ', 'UA-XXXXXXX-X ']);
var ref = document.referrer;
if (ref.search(/google\.([^\/]+)\/(ima?g|.*[?&]tbm=isch|.*[?&]site=images)/i) != -1) {
var regex = /google\.([^\/]+)\/.*/i;
var match = regex.exec(ref);
_gaq.push([ '_addOrganic ', 'images.google ', 'q ',true]);
if (ref.search(/[?&]prev=/i) != -1) {
regex = /[?&]prev=([^&]*)/i;
var match2 = regex.exec(ref);
_gaq.push([ '_setReferrerOverride ', 'http://images.google. '+match[1]+unescape(match2[1])]);
}
else
{
_gaq.push([ '_setReferrerOverride ', 'http://images. '+match[0]]);
}
}
_gaq.push([ '_trackPageview ']);
(function() {
var ga = document.createElement( 'script '); ga.type = 'text/javascript '; ga.async = true;
ga.src = 'http://www.google-analytics.com/ga.js ';
var s = document.getElementsByTagName( 'script ')[0]; s.parentNode.insertBefore(ga, s);
})();Just make sure to edit line 2 replacing UA-XXXXXXX-X with your own site id.Now you should be able to track your image search hits by their keywords and have them counted as search engine traffic in Google Analytics.
Wednesday, July 27, 2011
Host external files for Blogger with Google App Engine
One limitation of Blogger is the inability to upload and host your own external CSS stylesheets or JavaScript files. There are a couple reasons why you would want to do this instead of embedding them into your template, or linking to third party hosted servers. External files can be cached by your browser potentially reducing load times for your users, also if you are using a third party widget or gadget, there is always a chance of someone changing or removing the script on you without warning.
There are also many ways you can go about hosting external files for Blogger. Some people use services like Dropbox, or Google Sites, or even host the files on their own web servers. When designing ideas for my film blog, I looked at all these various solutions and finally decided on leveraging the power of Google App Engine for the task.
There are also many ways you can go about hosting external files for Blogger. Some people use services like Dropbox, or Google Sites, or even host the files on their own web servers. When designing ideas for my film blog, I looked at all these various solutions and finally decided on leveraging the power of Google App Engine for the task.
Monday, July 18, 2011
Tips: Optimize your blog loading times
A slow loading blog can prevent you from getting new readers and it can also adversely affect your Google rankings. If you notice your blog loading too slowly, or just want to optimize the speed there are a few things you can do.
1. Use a free web analyzer to determine where your bottlenecks are.
A couple good sites for this are Pingdom and GTMetrix. These will test your site speed and list out all your elements so you can see which ones are taking the longest to load. From there you can decide how to improve your speed.
2. Move JavaScript to the bottom of your template.
This doesn't actually make your blog load any faster, but it gives the illusion of it because browsers cannot load any other elements such as images at the same time as a script. So moving them to the bottom allows your other elements to load and render on screen first making the user think your site is faster.
To do this, go to Design > Edit HTML and place your scripts just before the closing </body> tag in your template. Or place your scripts in a widget at the bottom of your footer.
3. Reduce the amount of posts in your Home Page.
This one is important especially if your posts are image intensive and you don't use Jump Breaks to separate your posts.
Go to Design > Page Elements > Edit your Blog Posts to change the number of posts.
4. Reduce your image sizes.
The most common ways to do this are to save your images with a lower quality; or crop and scale them down to the exact size you want displayed on your blog with Photoshop instead of scaling them with HTML.
You can also use this handy web tool Yahoo! Smush.it to further optimize your images.
5. Reduce the amount of gadgets/widgets
Gadgets and widgets offer cool features to enhance your blog but having too many of them can slow your blog down to a crawl. This is true especially if you are using third party widgets. Sometimes these use scripts and code that are hosted on slow servers. Check them in a web analyzer to see if they are holding your site up.
1. Use a free web analyzer to determine where your bottlenecks are.
A couple good sites for this are Pingdom and GTMetrix. These will test your site speed and list out all your elements so you can see which ones are taking the longest to load. From there you can decide how to improve your speed.
2. Move JavaScript to the bottom of your template.
This doesn't actually make your blog load any faster, but it gives the illusion of it because browsers cannot load any other elements such as images at the same time as a script. So moving them to the bottom allows your other elements to load and render on screen first making the user think your site is faster.
To do this, go to Design > Edit HTML and place your scripts just before the closing </body> tag in your template. Or place your scripts in a widget at the bottom of your footer.
3. Reduce the amount of posts in your Home Page.
This one is important especially if your posts are image intensive and you don't use Jump Breaks to separate your posts.
Go to Design > Page Elements > Edit your Blog Posts to change the number of posts.
4. Reduce your image sizes.
The most common ways to do this are to save your images with a lower quality; or crop and scale them down to the exact size you want displayed on your blog with Photoshop instead of scaling them with HTML.
You can also use this handy web tool Yahoo! Smush.it to further optimize your images.
5. Reduce the amount of gadgets/widgets
Gadgets and widgets offer cool features to enhance your blog but having too many of them can slow your blog down to a crawl. This is true especially if you are using third party widgets. Sometimes these use scripts and code that are hosted on slow servers. Check them in a web analyzer to see if they are holding your site up.
Friday, July 8, 2011
Tips - How to fix and avoid common problems
Having spent a great deal of time in the Blogger help forums lately, I've noticed a few problems that other bloggers are frequently encountering. Here are a few of the most common ones and ways to avoid them from happening.
Problem 1: My post's text looks funny and I can't change it.
A lot of bloggers like to write up their posts on their desktop using MS Word, before going online then copying and pasting it in Blogger's post editor. The problem with using Microsoft Word as a post draft editor is when you copy and paste your text to Blogger's Compose tab, it copies over all the hidden formatting tags from Word. This will affect how your post looks because these tags override your blog's default fonts and styles and can even mess up how your overall blog template looks.
The solution is to either copy and paste into the Edit HTML tab instead of the Compose Tab of the editor, or use a plain text editor such as Notepad or TextEdit to write your posts. This will remove any formatting tags and paste just the text.
An alternative program to use for composing your blog posts on Windows is a program called Windows Live Writer. It has a word processor like interface and will allow you to post directly to your Blogger blog.
Problem 2: My gadgets are missing or appearing below my posts.
This one is most often caused by an unclosed HTML tag in one of your posts. You can figure out which post is causing the problem by going to each individual post shown on your home page. Most post pages will look normal, so find the one that is messed up and that is the post you will need to fix.
Luckily, you don't actually have to sift through your post HTML or know any coding to figure out what tag is missing, just open the post in the editor and toggle back and forth between the Edit HTML and Compose tabs a few times and the code should correct itself. Now just republish your post and check your homepage again.
Sometimes but rarely, the above procedure doesn't work, so you may have to delete and rewrite the post to correct the problem.
Problem 3: My blog only shows X number of posts.
Another frequently asked question is this one. Why does my blog only show X number of posts even if I set it to a greater number than that?
This is caused when your home page exceeds a certain file-size or contains too many image links. Blogger's servers automatically limit the number of posts shown to reduce the bandwidth and the time required for users to load your blog. This is called "Auto Pagination".
The best way to avoid Auto Pagination is to insert a Jump Break into your posts to break up the content. On the toolbar at the top of the post editor is a button that will place a Jump Break at your cursor location. You can also manually place a <!--more--> tag into the HTML code of your post where you want the Jump Break to occure.
However, sometimes even with a Jump Break, Auto Pagination can still occur, especially if you dragged and dropped an image onto your post. Even though the post editor supports dragging and dropping images, it is not recommended to do so because that will encode the image file as base64 data directly into your post, causing that post's file size to be unusually large.
To prevent this from happening, always upload your images by using the "Insert image" button on the toolbar at the top of the post editor.
Problem 1: My post's text looks funny and I can't change it.
A lot of bloggers like to write up their posts on their desktop using MS Word, before going online then copying and pasting it in Blogger's post editor. The problem with using Microsoft Word as a post draft editor is when you copy and paste your text to Blogger's Compose tab, it copies over all the hidden formatting tags from Word. This will affect how your post looks because these tags override your blog's default fonts and styles and can even mess up how your overall blog template looks.
The solution is to either copy and paste into the Edit HTML tab instead of the Compose Tab of the editor, or use a plain text editor such as Notepad or TextEdit to write your posts. This will remove any formatting tags and paste just the text.
An alternative program to use for composing your blog posts on Windows is a program called Windows Live Writer. It has a word processor like interface and will allow you to post directly to your Blogger blog.
Problem 2: My gadgets are missing or appearing below my posts.
This one is most often caused by an unclosed HTML tag in one of your posts. You can figure out which post is causing the problem by going to each individual post shown on your home page. Most post pages will look normal, so find the one that is messed up and that is the post you will need to fix.
Luckily, you don't actually have to sift through your post HTML or know any coding to figure out what tag is missing, just open the post in the editor and toggle back and forth between the Edit HTML and Compose tabs a few times and the code should correct itself. Now just republish your post and check your homepage again.
Sometimes but rarely, the above procedure doesn't work, so you may have to delete and rewrite the post to correct the problem.
Problem 3: My blog only shows X number of posts.
Another frequently asked question is this one. Why does my blog only show X number of posts even if I set it to a greater number than that?
This is caused when your home page exceeds a certain file-size or contains too many image links. Blogger's servers automatically limit the number of posts shown to reduce the bandwidth and the time required for users to load your blog. This is called "Auto Pagination".
The best way to avoid Auto Pagination is to insert a Jump Break into your posts to break up the content. On the toolbar at the top of the post editor is a button that will place a Jump Break at your cursor location. You can also manually place a <!--more--> tag into the HTML code of your post where you want the Jump Break to occure.
However, sometimes even with a Jump Break, Auto Pagination can still occur, especially if you dragged and dropped an image onto your post. Even though the post editor supports dragging and dropping images, it is not recommended to do so because that will encode the image file as base64 data directly into your post, causing that post's file size to be unusually large.
To prevent this from happening, always upload your images by using the "Insert image" button on the toolbar at the top of the post editor.
Thursday, June 30, 2011
Blogger jQuery Tabbed Sidebar Widget Tutorial
How to install a jQuery tabbed sidebar widget on your Blogger blog.
 Recently, over on my main blog Bonjour Tristesse, I installed a tabbed widget to more efficiently use the space on my sidebar. Here in this post, I will explain how to accomplish this on your own templates.
Recently, over on my main blog Bonjour Tristesse, I installed a tabbed widget to more efficiently use the space on my sidebar. Here in this post, I will explain how to accomplish this on your own templates.
First of all, you need to have jQuery installed on your template. jQuery is a powerful JavaScript library that allows you to do many cool things with simple coding and it is very easy to install onto your blog. We just have to simply include the scripts on our template. These scripts are conveniently hosted for us by Google.

First of all, you need to have jQuery installed on your template. jQuery is a powerful JavaScript library that allows you to do many cool things with simple coding and it is very easy to install onto your blog. We just have to simply include the scripts on our template. These scripts are conveniently hosted for us by Google.
Tuesday, June 28, 2011
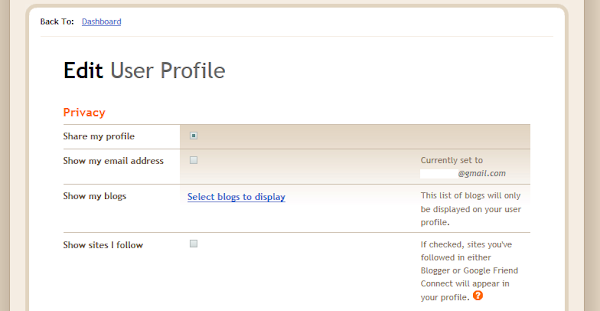
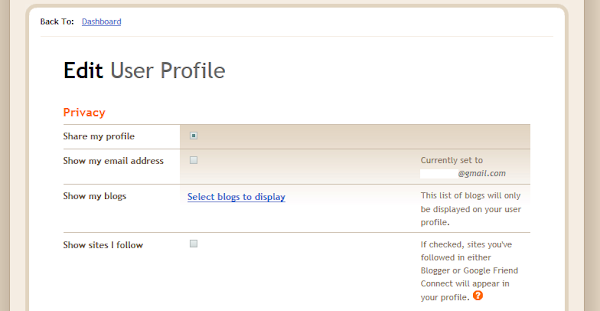
Set up your Blogger profile
One simple thing that I noticed a lot of new bloggers neglecting to do is they don't have a link to their blog on their Blogger profile.
You may not realize, but by default your Blogger profile is empty. So for instance if you follow another blog, nobody can follow you back because they won't find a link to your own blog in your profile.
Also, if you do not have an avatar, you will be added to the end of the followers list instead of at the front. So someone with a lot of followers might not notice you there and won't be able to follow you back.
Thirdly, a good way to find similar blogs to yours or other blogs you might be interested in is to fill out the interests section with your relevant interests. These will become clickable links to other bloggers with the same interests that you can browse through to find blogs you might like. More importantly, it adds you to these same lists so other bloggers can browse and find you.

So make sure you go to your Blogger dashboard > Edit Profile and:
You may not realize, but by default your Blogger profile is empty. So for instance if you follow another blog, nobody can follow you back because they won't find a link to your own blog in your profile.
Also, if you do not have an avatar, you will be added to the end of the followers list instead of at the front. So someone with a lot of followers might not notice you there and won't be able to follow you back.
Thirdly, a good way to find similar blogs to yours or other blogs you might be interested in is to fill out the interests section with your relevant interests. These will become clickable links to other bloggers with the same interests that you can browse through to find blogs you might like. More importantly, it adds you to these same lists so other bloggers can browse and find you.

So make sure you go to your Blogger dashboard > Edit Profile and:
- Add your blog to the Show My Blogs section.
- Add an avatar to the Photograph section.
- Fill out the Extended Info > Interests section.
Monday, June 27, 2011
Remove borders and box shadow from images
How to remove the borders and box shadows from images on your Blogger blog.
Most of the default Blogger templates display a white border and box shadow frame around every posted image like the example below:

But some bloggers prefer to have their images displayed without the border and shadow like so:
 There are two ways to accomplish this depending on whether you want to completely remove the effects for every image or just on specific images.
There are two ways to accomplish this depending on whether you want to completely remove the effects for every image or just on specific images.
Method 1:
If you want to remove the borders from all of the images on your blog, add the following code to your CSS. Design > Template Designer > Advanced > Add CSS:
If you want to selectively remove the borders from specific images, add this code to your CSS.
Design > Template Designer > Advanced > Add CSS:
Most of the default Blogger templates display a white border and box shadow frame around every posted image like the example below:

But some bloggers prefer to have their images displayed without the border and shadow like so:

Method 1:
If you want to remove the borders from all of the images on your blog, add the following code to your CSS. Design > Template Designer > Advanced > Add CSS:
.post-body img, .post-body .tr-caption-container, .Profile img,
.Image img, .BlogList .item-thumbnail img {
border: 0px;
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
border-radius: 0px 0px 0px 0px;
background: none;
}
Method 2: If you want to selectively remove the borders from specific images, add this code to your CSS.
Design > Template Designer > Advanced > Add CSS:
img.noborder {
border: 0px;
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
border-radius: 0px 0px 0px 0px;
background: none;
}
Then in your post editor HTML tab, edit the img tag(s) for each of the images you want to remove the borders from by assigning them to the "noborder" class like this:<img class="noborder" src="http://YOURIMAGEURL">
Sunday, June 26, 2011
Swap blog title after page title
How to swap blog title after page title.
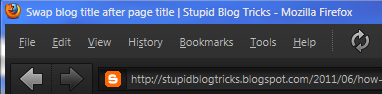
If you look at your browser's title bar you will notice that Blogger's default templates display your blog title in front of each page or post title.
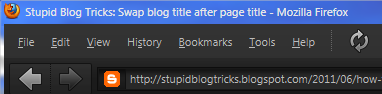
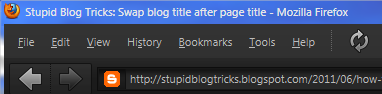
For example this page title would normally be displayed as:

This is not great for search engine optimization and makes it difficult for people to search for your posts. The reason being is that users are more likely to search for specific post content rather than the actual name of your blog. So having the post titles first increases your chances of being found.
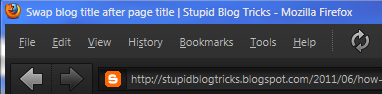
To have your blog title displayed after the page title like so:
Look for this line in your template:
Feel free to change the '|' to any character(s) you like or even add a brief description after your blog title.
If you look at your browser's title bar you will notice that Blogger's default templates display your blog title in front of each page or post title.
For example this page title would normally be displayed as:
Stupid Blog Tricks: Swap blog title after page title

This is not great for search engine optimization and makes it difficult for people to search for your posts. The reason being is that users are more likely to search for specific post content rather than the actual name of your blog. So having the post titles first increases your chances of being found.
To have your blog title displayed after the page title like so:
Swap blog title after page title | Stupid Blog Tricks


Look for this line in your template:
<title><data:blog.pageTitle/></title>and replace it with this:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Line 2 tells it to display your blog title by itself on your home page, and Line 4 tells it to display the post title followed by your blog title separated by a '|' on every other page. Feel free to change the '|' to any character(s) you like or even add a brief description after your blog title.
Saturday, June 25, 2011
Center your header image.
How to center your header image.
By default, Blogger aligns your header image to the left. But some might want their images to be centered. There are a couple ways to accomplish this depending on how you've setup your header.
If your header is set to "Behind title and description"
If your header is set to "Instead of title and description" or "Have a description placed after the image"
Add the following code to your CSS:
By default, Blogger aligns your header image to the left. But some might want their images to be centered. There are a couple ways to accomplish this depending on how you've setup your header.
If your header is set to "Behind title and description"
#header-inner {
background-position: center !important;
width: auto !important;
}
If your header is set to "Instead of title and description" or "Have a description placed after the image"
Add the following code to your CSS:
#header-inner img {
margin: 0 auto !important;
}
Friday, June 24, 2011
Welcome
Hello and welcome to Stupid Blog Tricks.
I created this blog mainly to document for myself the various Blogger tricks and tweaks that I have discovered since I started blogging last September. Somewhere to keep all this information in one place.
I will be posting some blogging observations, and how to's on stuff that I've integrated into my main blog everything from basic commonly asked tips to advanced custom widgets. Hopefully some of what I've learned can help others make the most of their Blogger experience.
Cheers!
I created this blog mainly to document for myself the various Blogger tricks and tweaks that I have discovered since I started blogging last September. Somewhere to keep all this information in one place.
I will be posting some blogging observations, and how to's on stuff that I've integrated into my main blog everything from basic commonly asked tips to advanced custom widgets. Hopefully some of what I've learned can help others make the most of their Blogger experience.
Cheers!
Subscribe to:
Comments (Atom)







